LIGHTNING COMPONENT COMPOSITION
Lightning Component Composition
In the previous Episode, we have discussed the aura component attribute i.e. alternative way to define aura component directly inside aura application.
In this episode, we are gonna discuss about aura component composition.
So the question is what is a component composition?
Instead of calling multiple components in a single application, we can use one single nested component which is a combination of the other two components.

Instead of calling multiple components in a single application, we can use one single nested component which is a combination of the other two components.

In short, we will use only one component which will take care of the rest of the components.
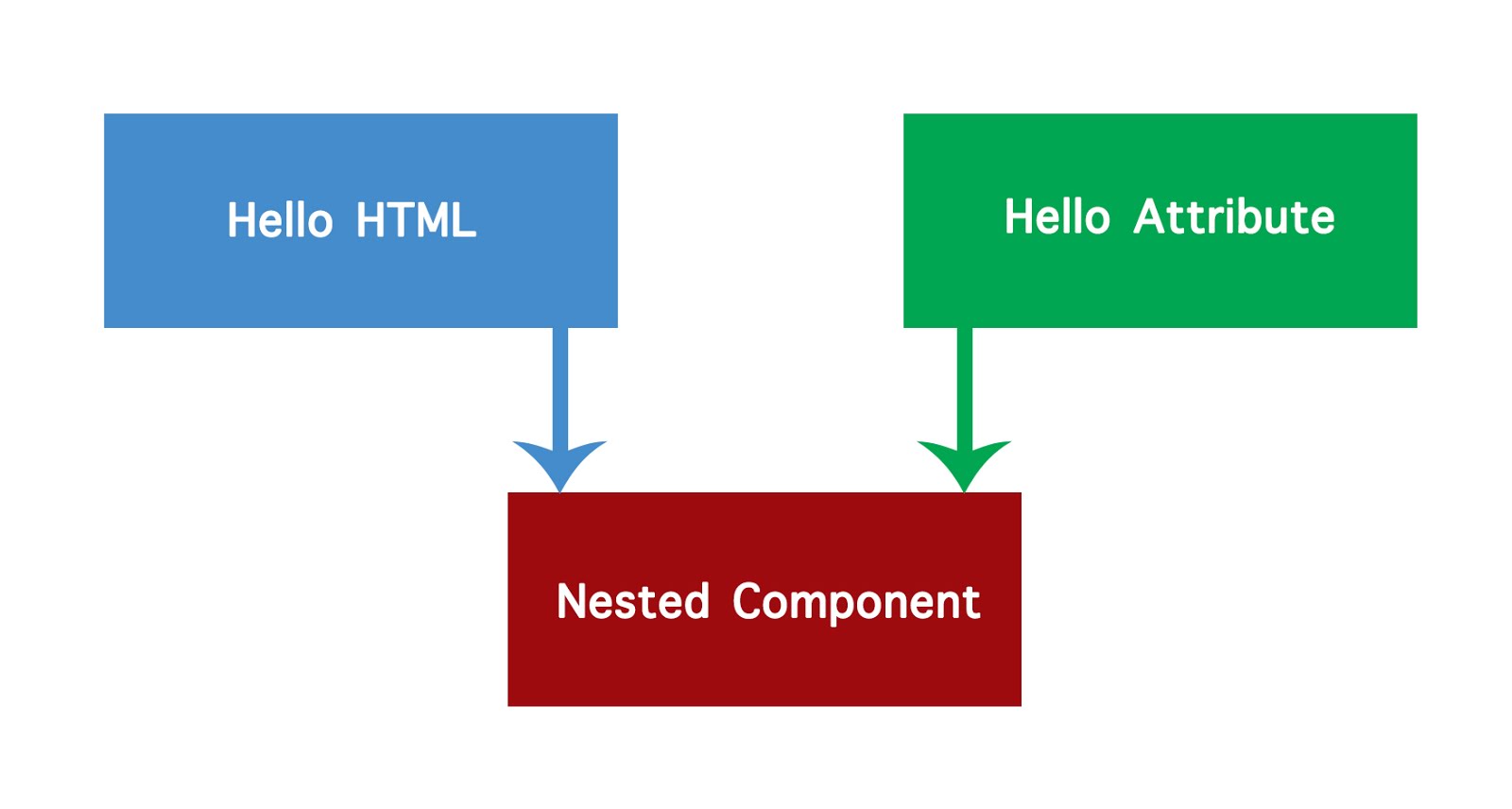
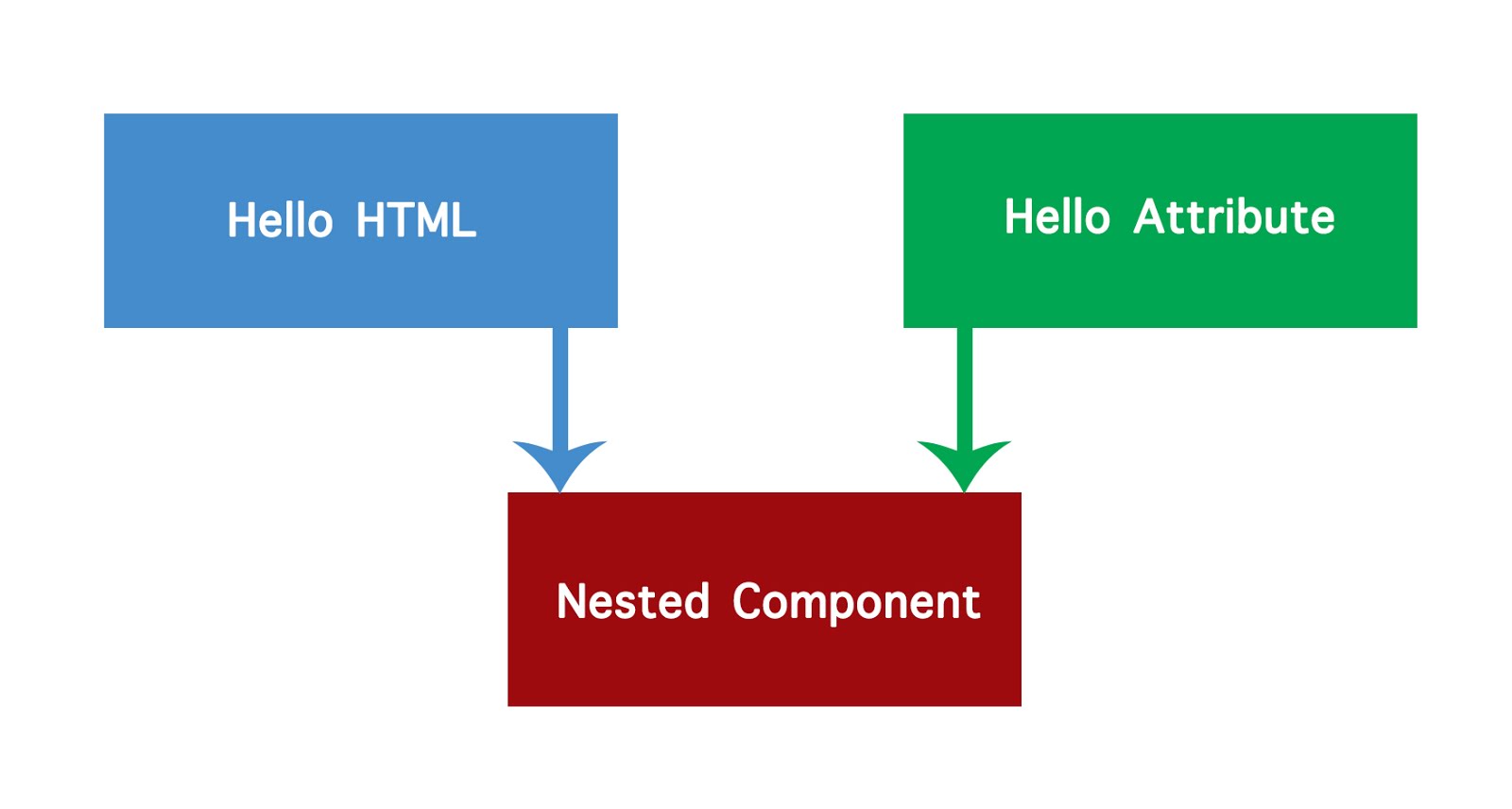
In the above figure, Instead of using 1.Hello HTML and 2.Hello Attribute separately we will just call 3.Nested Component which will take care of rest two-component composition.
In the above figure, 3.Nested Component is a wrapper component. which will basically include component 1 and 2.
Let's cook this recipe !! go fast and open your developer console and create a lightning component :
Let's cook this recipe !! go fast and open your developer console and create a lightning component :
Component 1 : HelloHTML.cmp
=============================================
<aura:component >
<div class="white"> Hello Html</div>
<h2>Check the style in this list</h2>
<ul>
<li class="red">I am red</li>
<li class="blue"> I am blue</li>
<li class ="green"> I am green</li>
</ul>
</aura:component>
=============================================
</ul> tag is use for creating list in HTML.
<aura:component >
<div class="white"> Hello Html</div>
<h2>Check the style in this list</h2>
<ul>
<li class="red">I am red</li>
<li class="blue"> I am blue</li>
<li class ="green"> I am green</li>
</ul>
</aura:component>
=============================================
Now we will add some style to the above component you can also check Episode to learn how to add CSS to the component.
Component 1 Style : HelloHTML.css
=============================================
.THIS {
background-color:grey;
}
.THIS .red{
background-color:red;
}
.THIS .green{
background-color:green;
}
.THIS .blue{
background-color:blue;
}
=============================================
Now let's create our second component
=============================================
.THIS {
background-color:grey;
}
.THIS .red{
background-color:red;
}
.THIS .green{
background-color:green;
}
.THIS .blue{
background-color:blue;
}
=============================================
Now let's create our second component
Component 2 : HelloAttribute.cmp
=============================================
<aura:component >
<aura:attribute name="whom"
type="string"
default="You are unique"/>
Hello, {!v.whom}
</aura:component>
=============================================
Now the final nested component
Component 3 : NestedComponent.cmp
=============================================
<aura:component >
This file include other components <br></br>
<c:HelloHTML/>
<c:HelloAttribute whom="This is new"/>
</aura:component>
=============================================
Application : ComponentComposition.app
=============================================
<aura:application >
<c:NestedComponent/>
</aura:application>
=============================================
Output :
=============================================
=============================================
WOHOOO !! YOU HAVE JUST COMPLETED COMPONENT COMPOSITION EPISODE
If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you
Happy learning ☁️⚡️ (Learn. Help. Share.)
LIGHTNING COMPONENT COMPOSITION
 Reviewed by
on
Rating:
Reviewed by
on
Rating:
 Reviewed by
on
Rating:
Reviewed by
on
Rating:














No comments:
HELP !! SHARE !! SUGGEST !!