VISUALFORCE : HOW TO CALL APEX METHODS
Visualforce : Calling Apex Methods
In the previous Episode, we have discussed how to use getter and setter method in the apex controller and using that controller in a visualforce page.
In this Episode, we are going to discuss about how to call apex methods in a visualforce page.
When you create a visualforce page you create some fields and buttons right ??
So when you will call define and apex methods like {!xyz} in your visualforce page.
So when you will call define and apex methods like {!xyz} in your visualforce page.
Let's understand the structure with simple example:
Controller Class :
=============================================
public class Demo
{
public pageReference show()
{
return null; //When we give return null, it will come back to the same page.
}
}
=============================================
Now call show() method in visualforce page
<apex:commandButton value="click" action="{!show}"/>
=============================================
When we click on the "click" button it will invoke pageReference show() method.
pageReference is the return type of array method that we have called from visualforce page.
So Whenever you want to redirect from one page to another page or want to change some values by calling methods from the apex controller class.
Now let's cook this recipe with a complete example :
Controller Class :
=============================================
public class Example
{
public string name;
public string getName()
{
return name;
}
public void setName(string name)
{
this.name = name;
}
public pageReference show()
{
name = 'This is my name' + name;
return null;
}
}
=============================================
In the above class, we have used a get and set method as well.
Now let's create a visualforce page and call {!name} method to retrieve the name from the apex controller class and {!show} method to call show() method from the apex controller class.
Visualforce Page :
=============================================
<apex:page controller="Example">
<apex:form>
<apex:outputlabel>
Enter Name
</apex:outputlabel>
<apex:inputtext value ="{!name}"/>
<apex:commandbutton value="click"
rerender="one"
action="{!show}"/>
<apex:outputlabel id="one">
{!name}
</apex:outputlabel>
</apex:form>
</apex:page>
=============================================
Now lets click on preview
=============================================
=============================================
Now enter your name in input box.
*Quick tip : To give lightning look and feel to your visualforce page you can add lightningStylesheets tag next to controller.
<apex:page controller="Example" lightningStylesheets="true">
=============================================
Now hit on preview for to provide fresh lightning look.
=============================================
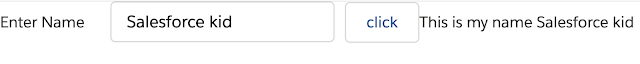
Now enter your name and hit on click button.
=============================================
Coool !! you have just created apex controller class and visualforce page to call apex methods.
WOHOOO !! YOU HAVE JUST COMPLETED VISUALFORCE: CALLING APEX METHODS EPISODE
If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you
Happy learning ☁️⚡️ (Learn. Help. Share.)
<< PREVIOUS NEXT >>

If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you
Happy learning ☁️⚡️ (Learn. Help. Share.)
<< PREVIOUS NEXT >>

VISUALFORCE : HOW TO CALL APEX METHODS
 Reviewed by
on
Rating:
Reviewed by
on
Rating:
 Reviewed by
on
Rating:
Reviewed by
on
Rating:
















Hi Ajinkya,
ReplyDeleteI have 2 selectList on my VF page and a button. When i select the one of the list and hit go button, i am passing that value to Apex class and executing a SOQL query. Now i want to populate the results on the VF page within a apex:pageBlockTable. I have created the code but its not working i thinking i might have written some incorrect code.
Can i put my code here?
Hi Rohit,
ReplyDeletePlease visit our ASK section of this blog to ask any queries.
Thank you!
I'm a little confused with everything being called "name", and what between the vf page and the class is actually related.
ReplyDeleteCan you clarify that a little bit?
In the above example, we are first accepting thr input name from the user via Visualforce page thrn we use that input and pass it to the apex class which is returning response with the "This is my name"+"Input Enter by the user on Vf". and the final results we are again displaying on the screen via Visualforce page.
DeleteSummery ->
Input via Vf -> pass the input to apex class as a parameter -> Append the input with This is my name -> Return the output to vf -> use vf to display the returned value from apex.
A very delightful article that you have shared here. Your blog is a valuable and engaging article for us, and also I will share it with my companions who need this info. Thankful to you for sharing an article like this.shipment data
ReplyDeleteAn insightful comparison between Azure Application Gateway and Azure Front Door, helping you make informed decisions for your web application deployment.
ReplyDeleteTechnology Solution Development