Salesforce Dynamic SOSL
Salesforce Dynamic SOSL
In the previous Episode, we have discussed how you can use SOQL queries in different scenarios.
In this episode, we are gonna discuss How you can use SOSL statements in Salesforce.
Let's get started, SOSL (Salesforce Object Search Language) statements evaluate to a list of sObjects, where each list contains the search results for a particular sObject type. The result lists are always returned in the same order as they were specified in the SOSL query.
It works just like google search engine.
If a SOSL query does not return any records for a specified sObject type, the search results include an empty list for that sObject.
For Example, you can return a list of accounts, contacts, opportunities and leads that begin with the phrase map.
=============================================
List<List<sObject>> searchList = [FIND 'map*' IN ALL FIELDS RETURNING Account (Id,Name), Contact, Opportunity, Lead];
=============================================
NOTE: The syntax of the FIND clause in Apex differs from the syntax of the FIND clause in the SOAP API.
In Apex, the value of the FIND clause in demonstrated with single quotes.
=============================================
FIND 'map*' IN FIELDS RETURNING Account(Id, Name), Contact, Opportunity, Lead
=============================================
In Force.com API, the value of the FIND clause is demarcated with single braces.
=============================================
FIND {map*} IN ALL FIELDS RETURNING Account (Id, Name), Contact, Opportunity, Lead
=============================================
From searchList, you can create arrays for each object returned.
=============================================
Account[] Accounts = ((List<Account> searchList[0]));
=============================================
Contact[] Contacts = ((List<Contact> searchList[1]));
Opportunity[] Opportunities = ((List<Opportunity> searchList[2]));
Lead[] Leads = ((List<Lead>) searchList[3]);
=============================================
These are the basics of SOSL Statements.
Now let's jump into how to create Dynamic SOSL.
Dynamic SOSL refers to the creation of a SOSL string at runtime with apex code (No HardCode).
Dynamic SOSL enables you to create more flexible applications.
Dynamic SOSL enables you to create more flexible applications.
For Example, you can create a search based on input from an end-user, or update records with varying field names.
To create a dynamic SOSL query at runtime, use the search query method.
=============================================
List<List<sObject>> myQuery = search.query(SOSL_Search_String);
=============================================
Now let's understand with simple example exercises a simple SOSL query String.
String searchquery = 'FIND\Edge*\' IN ALL FIELDS RETURNING Account(id,name), Contact Lead';
List<List<sObject>> searchList = search.query(searchquery);
=============================================
Dynamic SOSL statements evaluate to a list of sObject, where each list contains the search results for a particular sObject type. The result lists are always returned in the same order as they were specified in the dynamic SOSL query.
The Search Query method can be used where was an inline SOSL query can be used, such as in the regular assignment statements and for loops.
Now it's time to use everything in the apex class so let's do hands-on with the visualforce page.
So let's do it.
So let's do it.
=============================================
Public with sharing class SOSLController{
Public List<Opportunity> optyList {get;set;}
Public List<contact> conList{get;set;}
Public List<account> accList{get;set;}
Public String searchStr{get;set;}
Public SOSLController(){
}
Public void soslDemo_method(){
optyList = New List<Opportunity>();
conList = New List<contact>();
accList = New List<account>();
if(searchStr.length() > 1)
{
// Dynamic SOSL Query
String searchStr1 = '*'+searchStr+'*';
String searchQuery = 'FIND \'' + searchStr1 + '\' IN ALL FIELDS RETURNING Account (Id,Name,type),Contact(name,email),Opportunity(name,StageName)';
List<List <sObject>> searchList = search.query(searchQuery);
accList = ((List<Account>)searchList[0]);
conList = ((List<contact>)searchList[1]);
optyList = ((List<Opportunity>)searchList[2]);
if(accList.size() == 0 && conList.size() == 0 && optyList.size()== 0)
{
apexPages.addmessage(new apexpages.message(apexpages.severity.Error, 'Sorry, no results returned with matching string..'));
return;
}
}
else{
apexPages.addmessage(new apexpages.message(apexpages.severity.Error, 'Please enter at least two characters..'));
return;
}
}
}
Public List<Opportunity> optyList {get;set;}
Public List<contact> conList{get;set;}
Public List<account> accList{get;set;}
Public String searchStr{get;set;}
Public SOSLController(){
}
Public void soslDemo_method(){
optyList = New List<Opportunity>();
conList = New List<contact>();
accList = New List<account>();
if(searchStr.length() > 1)
{
// Dynamic SOSL Query
String searchStr1 = '*'+searchStr+'*';
String searchQuery = 'FIND \'' + searchStr1 + '\' IN ALL FIELDS RETURNING Account (Id,Name,type),Contact(name,email),Opportunity(name,StageName)';
List<List <sObject>> searchList = search.query(searchQuery);
accList = ((List<Account>)searchList[0]);
conList = ((List<contact>)searchList[1]);
optyList = ((List<Opportunity>)searchList[2]);
if(accList.size() == 0 && conList.size() == 0 && optyList.size()== 0)
{
apexPages.addmessage(new apexpages.message(apexpages.severity.Error, 'Sorry, no results returned with matching string..'));
return;
}
}
else{
apexPages.addmessage(new apexpages.message(apexpages.severity.Error, 'Please enter at least two characters..'));
return;
}
}
}
=============================================
In the above apex controller, the main dynamic SOSL query is written in blue colour to understand easily.
Now let's add this apex controller in visualforce page and then let's understand how it works.
=============================================
<apex:page controller="SOSLController" lightningStylesheets="true">
<apex:form >
<apex:inputText value="{!searchStr}"/>
<apex:commandButton value="Search in Account, Contact, Opportunity" action="{!soslDemo_method}" reRender="acct,error,oppt,cont" status="actStatusId"/>
<apex:actionStatus id="actStatusId">
<apex:facet name="start" >
<img src="/img/loading.gif"/>
</apex:facet>
</apex:actionStatus>
</apex:form>
<apex:outputPanel title="" id="error">
<apex:pageMessages ></apex:pageMessages>
</apex:outputPanel>
//SOSL for account
<apex:pageBlock title="Accounts" id="acct">
<apex:pageblockTable value="{!accList }" var="acc">
<apex:column value="{!acc.name}"/>
<apex:column value="{!acc.Type}"/>
</apex:pageblockTable>
</apex:pageBlock>
//SOSL for contact
<apex:pageBlock title="Contacts" id="cont">
<apex:pageblockTable value="{!conList}" var="con">
<apex:column value="{!con.name}"/>
<apex:column value="{!con.email}"/>
</apex:pageblockTable>
</apex:pageBlock>
//SOSL for opportunity
<apex:pageBlock title="Opportunities" id="oppt">
<apex:pageblockTable value="{!optyList}" var="opty">
<apex:column value="{!opty.name}"/>
<apex:column value="{!opty.StageName}"/>
</apex:pageblockTable>
</apex:pageBlock>
</apex:page>
=============================================
Now let's hit on the preview to see the output
=============================================
<apex:page controller="SOSLController" lightningStylesheets="true">
<apex:form >
<apex:inputText value="{!searchStr}"/>
<apex:commandButton value="Search in Account, Contact, Opportunity" action="{!soslDemo_method}" reRender="acct,error,oppt,cont" status="actStatusId"/>
<apex:actionStatus id="actStatusId">
<apex:facet name="start" >
<img src="/img/loading.gif"/>
</apex:facet>
</apex:actionStatus>
</apex:form>
<apex:outputPanel title="" id="error">
<apex:pageMessages ></apex:pageMessages>
</apex:outputPanel>
//SOSL for account
<apex:pageBlock title="Accounts" id="acct">
<apex:pageblockTable value="{!accList }" var="acc">
<apex:column value="{!acc.name}"/>
<apex:column value="{!acc.Type}"/>
</apex:pageblockTable>
</apex:pageBlock>
//SOSL for contact
<apex:pageBlock title="Contacts" id="cont">
<apex:pageblockTable value="{!conList}" var="con">
<apex:column value="{!con.name}"/>
<apex:column value="{!con.email}"/>
</apex:pageblockTable>
</apex:pageBlock>
//SOSL for opportunity
<apex:pageBlock title="Opportunities" id="oppt">
<apex:pageblockTable value="{!optyList}" var="opty">
<apex:column value="{!opty.name}"/>
<apex:column value="{!opty.StageName}"/>
</apex:pageblockTable>
</apex:pageBlock>
</apex:page>
=============================================
Now let's hit on the preview to see the output
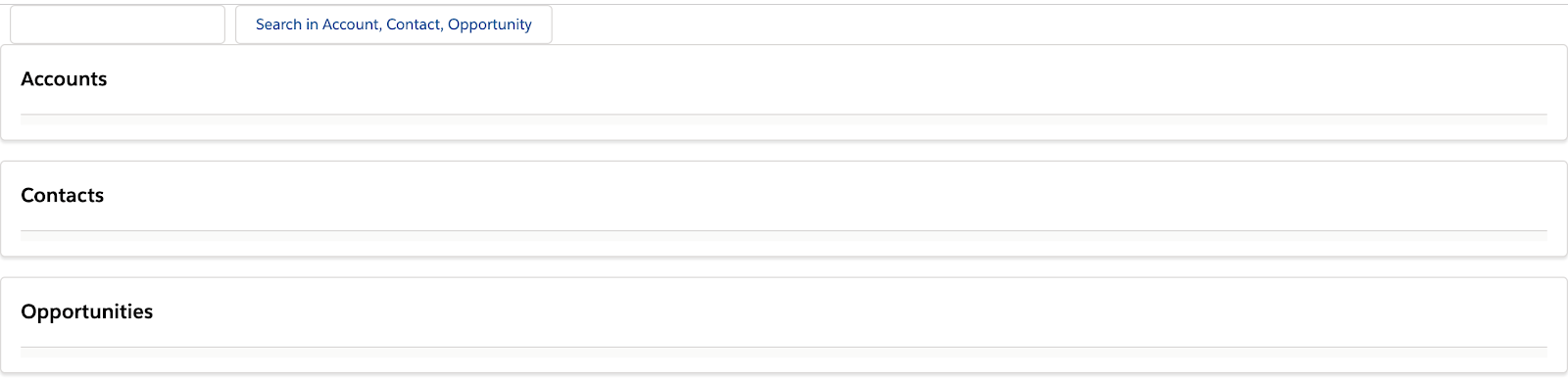
Output 1 :
=============================================

=============================================
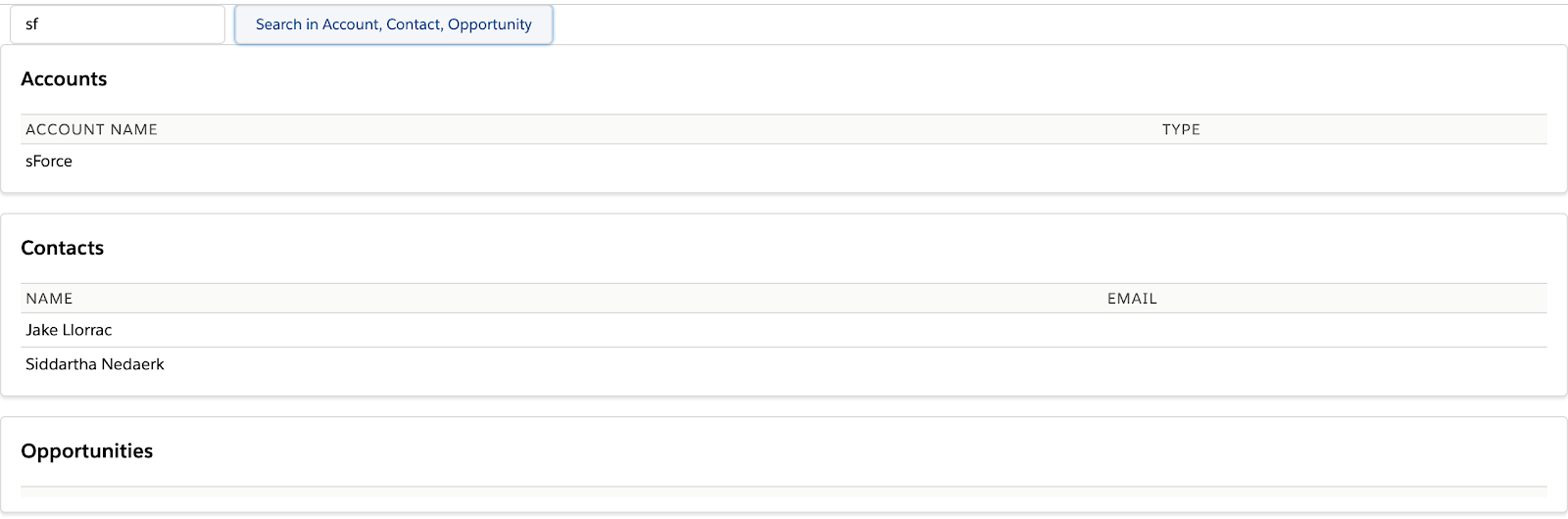
Now search any account, contact or opportunity name and hit search in Account, Contact, Opportunity.
=============================================

=============================================
As you can observe in the above output it will give you search result from all three objects.
In this way, you can create dynamic SOSL queries.
WOHOOO !! YOU HAVE JUST COMPLETED SALESFORCE DYNAMIC SOSL EPISODE
If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you
Happy learning ☁️⚡️ (Learn. Help. Share.)
Happy learning ☁️⚡️ (Learn. Help. Share.)
<< PREVIOUS NEXT >>

Salesforce Dynamic SOSL
 Reviewed by
on
Rating:
Reviewed by
on
Rating:
 Reviewed by
on
Rating:
Reviewed by
on
Rating:













No comments:
HELP !! SHARE !! SUGGEST !!