Custom Confetti(Celebration) In Lightning Component Salesforce
Custom Confetti In Lightning Component Salesforce
In this EPISODE, we will learn how to create custom confetti (Celebration) in salesforce lightning component.
Don't know what is confetti 🎉?
Don't worry !! It's the most attractive way of celebrating your opportunity won or quote accepted in business scenarios. This feature is introduced by salesforce recently in your path setting.
But what if you want to use this in your lightning component for example : when you are saving the record from a custom lightning component record form then you want to show this confetti or when you have completed any process then you want to display this celebration 🎊.
Today we are going to create different types of confetti, Have a look at
Today's Recipe :
-----------------------------------------------------





-----------------------------------------------------
So let's get started.....😊
Custom JavaScript File :
Don't know what is confetti 🎉?
Don't worry !! It's the most attractive way of celebrating your opportunity won or quote accepted in business scenarios. This feature is introduced by salesforce recently in your path setting.
But what if you want to use this in your lightning component for example : when you are saving the record from a custom lightning component record form then you want to show this confetti or when you have completed any process then you want to display this celebration 🎊.
Today we are going to create different types of confetti, Have a look at
Today's Recipe :
-----------------------------------------------------





-----------------------------------------------------
So let's get started.....😊
Custom JavaScript File :
As we are using custom confetti from custom javascript file, Hence we need to add custom javaScript file in static resource and then we will use that in our lightning component.
Copy the below code and save it as confetti.js file.
confetti.js
-----------------------------------------------------
!function(t,e){!function(){var o=t.requestAnimationFrame||t.webkitRequestAnimationFrame||t.mozRequestAnimationFrame||t.oRequestAnimationFrame||t.msRequestAnimationFrame||function(e){t.setTimeout(e,1e3/60)},n={particleCount:50,angle:90,spread:45,startVelocity:45,decay:.9,ticks:200,x:.5,y:.5,zIndex:100,colors:["#610B0B","#FFFF00","#FF00BF","#0040FF","#585858","#00FFBF","#FE642E","#FFBF00","#0101DF","#FF8000","#00FF00","#FF0040","#A901DB","#0B0B3B","#FF0000"]};function i(){}function r(t,e,o){return function(t,e){return e?e(t):t}(t&&null!=t[e]?t[e]:n[e],o)}function a(t){return parseInt(t,16)}function l(t){t.width=document.documentElement.clientWidth,t.height=document.documentElement.clientHeight}function c(t){var e=t.getBoundingClientRect();t.width=e.width,t.height=e.height}function s(n,r,a,s,u){var d=r.slice(),f=n.getContext("2d"),h=n.width,m=n.height,b=a?l:c;function g(){h=m=null}var y,v=(y=function(e){o(function i(){h||m||(b(n),h=n.width,m=n.height),f.clearRect(0,0,h,m),(d=d.filter(function(t){return function(t,e){e.x+=Math.cos(e.angle2D)*e.velocity,e.y+=Math.sin(e.angle2D)*e.velocity+3,e.wobble+=.1,e.velocity*=e.decay,e.tiltAngle+=.1,e.tiltSin=Math.sin(e.tiltAngle),e.tiltCos=Math.cos(e.tiltAngle),e.random=Math.random()+5,e.wobbleX=e.x+10*Math.cos(e.wobble),e.wobbleY=e.y+10*Math.sin(e.wobble);var o=e.tick++/e.totalTicks,n=e.x+e.random*e.tiltCos,i=e.y+e.random*e.tiltSin,r=e.wobbleX+e.random*e.tiltCos,a=e.wobbleY+e.random*e.tiltSin;return t.fillStyle="rgba("+e.color.r+", "+e.color.g+", "+e.color.b+", "+(1-o)+")",t.beginPath(),t.moveTo(Math.floor(e.x),Math.floor(e.y)),t.lineTo(Math.floor(e.wobbleX),Math.floor(i)),t.lineTo(Math.floor(r),Math.floor(a)),t.lineTo(Math.floor(n),Math.floor(e.wobbleY)),t.closePath(),t.fill(),e.tick<e.totalTicks}(f,t)})).length?o(i):(s&&t.removeEventListener("resize",g),u(),e())})},e.exports.Promise?new e.exports.Promise(y):(y(i,i),null));return s&&t.addEventListener("resize",g,!1),{addFettis:function(t){return d=d.concat(t),v},canvas:n,promise:v}}function u(t,e){var o,n=!t,i=!!r(e||{},"resize"),u=!1;return function(e){var d=r(e,"particleCount",Math.floor),f=r(e,"angle",Number),h=r(e,"spread",Number),m=r(e,"startVelocity",Number),b=r(e,"decay",Number),g=r(e,"colors"),y=r(e,"ticks",Number),v=r(e,"zIndex",Number),p=function(t){var e=r(t,"origin",Object);return e.x=r(e,"x",Number),e.y=r(e,"y",Number),e}(e),x=d,M=[];n?t=o?o.canvas:function(t){var e=document.createElement("canvas");return l(e),e.style.position="fixed",e.style.top="0px",e.style.left="0px",e.style.pointerEvents="none",e.style.zIndex=t,e}(v):i&&!u&&(c(t),u=!0);for(var w,k,C,A,P,N=t.width*p.x,T=t.height*p.y;x--;)M.push((w={x:N,y:T,angle:f,spread:h,startVelocity:m,color:g[x%g.length],ticks:y,decay:b},k=void 0,C=void 0,A=void 0,P=void 0,A=w.angle*(Math.PI/180),P=w.spread*(Math.PI/180),{x:w.x,y:w.y,wobble:10*Math.random(),velocity:.5*w.startVelocity+Math.random()*w.startVelocity,angle2D:-A+(.5*P-Math.random()*P),tiltAngle:Math.random()*Math.PI,color:(k=w.color,C=String(k).replace(/[^0-9a-f]/gi,""),C.length<6&&(C=C[0]+C[0]+C[1]+C[1]+C[2]+C[2]),{r:a(C.substring(0,2)),g:a(C.substring(2,4)),b:a(C.substring(4,6))}),tick:0,totalTicks:w.ticks,decay:w.decay,random:Math.random()+5,tiltSin:0,tiltCos:0,wobbleX:0,wobbleY:0}));return o?o.addFettis(M):(n&&document.body.appendChild(t),(o=s(t,M,n,n||i,function(){o=null,n&&document.body.removeChild(t)})).promise)}}e.exports=u(),e.exports.create=u,e.exports.Promise=t.Promise||null}(),t.confetti=e.exports}(window,{});
//# sourceMappingURL=/sm/a35a3af602da0416611bbb29c85b9df4d35cd22e54ede0aba8f1fcf410e9b0ae.map
-----------------------------------------------------
Save it inside static resources from setup as below, we will use this javascript file in our lightning component.
-----------------------------------------------------

-----------------------------------------------------
All set...Now we are ready to go....now before creating lightning component have a look at how many different types of confetti's we have :
Create a lightning new lightning component as confetti as below
confetti.cmp
-----------------------------------------------------
<aura:component >
<!-- Below line will get confetti script from static resource-->
<ltng:require scripts="{!$Resource.Confetti}"/>
<center>
<lightning:button variant="brand"
class="buttonBox"
label="Basic"
onclick="{!c.basic}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Fireworks"
onclick="{!c.fireworks}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Shower"
onclick="{!c.shower}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Celebration"
onclick="{!c.celebration}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Burst"
onclick="{!c.burst}"/>
</center>
</aura:component>
-----------------------------------------------------
In the above code, we will at the start we have used <ltng:require scripts="{!$Resource.Confetti}"/> this we get your javaScript script which we have previously stored in a static resource.
Then we have created separate 5 buttons for every type of confetti.
Now its time to create its javascript methods as below :
confetti.js
-----------------------------------------------------
({
// Method for basic confetti mode
basic : function(component, event, helper){
confetti({
particleCount: 200,
startVelocity: 60,
spread: 150,
origin:{
y: 0.9
},
});
},
// Method for fireworks confetti mode
fireworks : function(component, event, helper){
var end = Date.now() + (15 * 100);
var interval = setInterval(function() {
if (Date.now() > end) {
return clearInterval(interval);
}
confetti({
particleCount : 450,
startVelocity: 30,
spread: 360,
ticks: 60,
origin:{
x: Math.random(),
y: Math.random()
},
});
}, 200);
},
// Method for shower confetti mode
shower : function(component, event, helper){
var end = Date.now() + (15 * 100);
(function frame() {
confetti({
particleCount: 10,
startVelocity: 0,
ticks: 300,
origin: {
x: Math.random(),
y: 0
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
},
// Method for celebration confetti mode
celebration : function(component, event, helper) {
var end = Date.now() + (15 * 100);
(function frame() {
confetti({
particleCount: 10,
angle: 60,
spread: 25,
origin:{
x: 0,
y : 0.65
},
});
confetti({
particleCount: 10,
angle: 120,
spread: 25,
origin:{
x: 1,
y : 0.65
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
},
// Method for burst confetti mode
burst : function(component, event, helper){
var end = Date.now() + (15 * 75);
//These are four diffrent confetti in frour diffrent corner
(function frame() {
// #1
confetti({
particleCount: 7,
startVelocity: 25,
angle: 335,
spread: 10,
origin:{
x: 0,
y: 0,
},
});
// #2
confetti({
particleCount: 7,
startVelocity: 25,
angle: 205,
spread: 10,
origin:{
x: 1,
y: 0,
},
});
// #3
confetti({
particleCount: 7,
startVelocity: 35,
angle: 140,
spread: 30,
origin:{
x: 1,
y: 1,
},
});
// #4
confetti({
particleCount: 7,
startVelocity: 35,
angle: 40,
spread: 30,
origin: {
x: 0,
y: 1,
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
}
})
-----------------------------------------------------
Above .js controller 5 methods will be called when the user hit the button based on which button is pressed.
And finally...Add above lightning component inside Lightning Application.
Create a new lightning application and add the component to view preview.
Confetti.app
-----------------------------------------------------
<aura:application extends="force:slds">
<c:Confetti/>
</aura:application>
-----------------------------------------------------
Hit the Preview button for Output
Output
-----------------------------------------------------
You can see all these different types of buttons

Now we will click on every button to see individual effects of the custom confetti in salesforce lightning component
I am attaching some screenshots captured for every effect, you will enjoy this once in a live experience.
Basic :

Fireworks :

Shower :

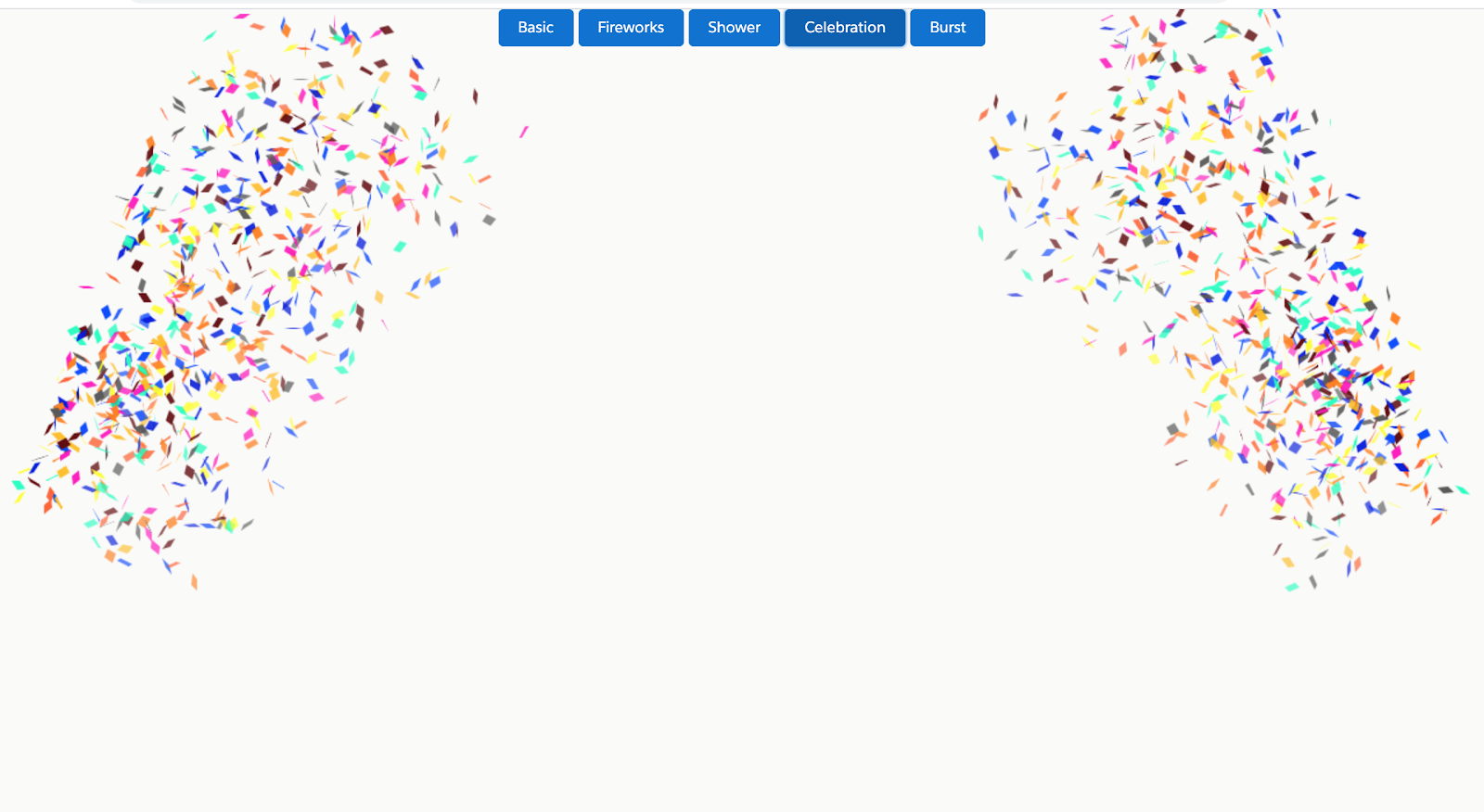
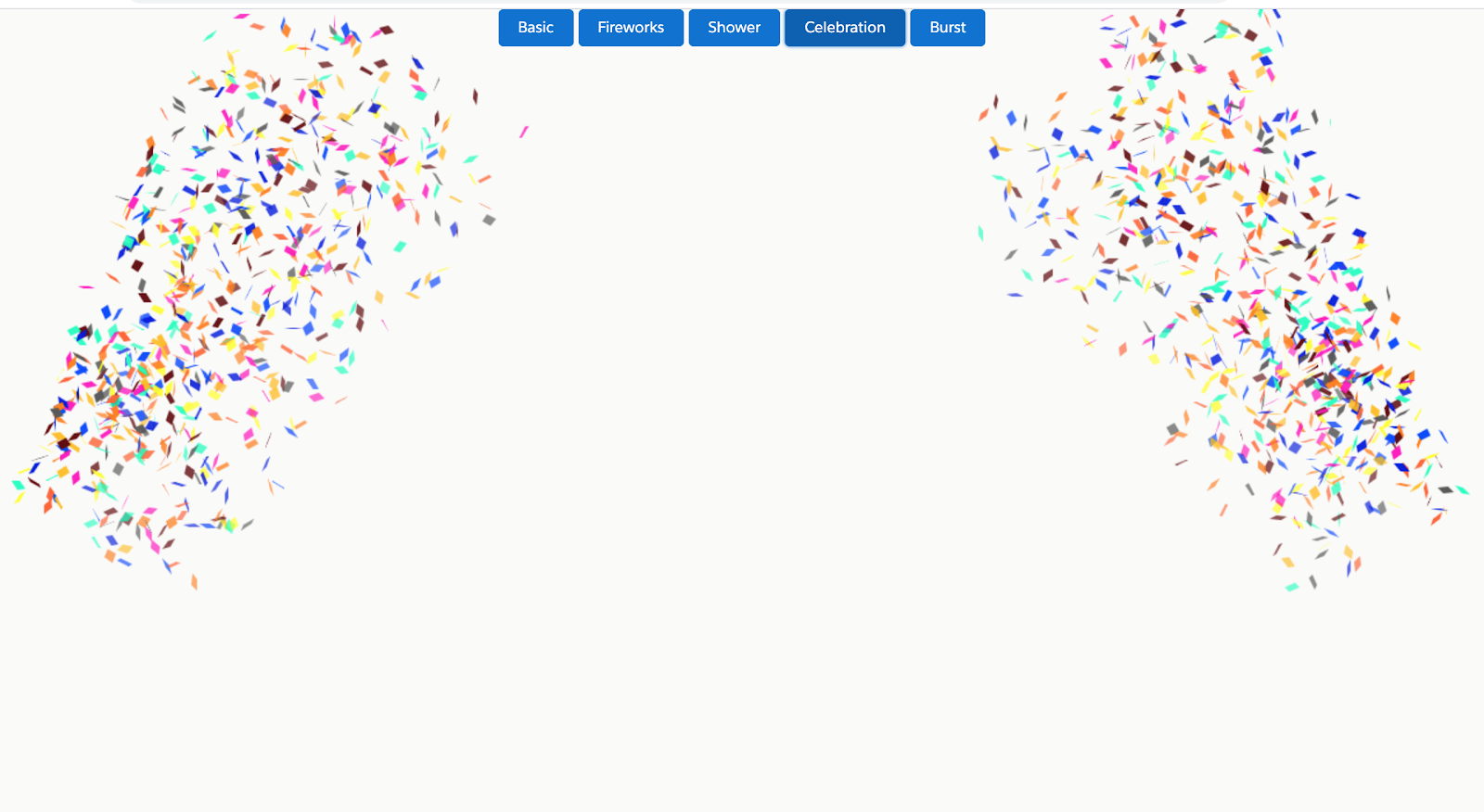
Celebrations :

Burst :

-----------------------------------------------------
Coool !! Kid, you have created this awesome confetti custom effect in salesforce lightning component.
WOHOOO !! YOU HAVE JUST COMPLETED CUSTOM CONFETTI IN SALESFORCE LIGHTNING COMPONENT EPISODE
If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you all
Happy Learning ☁️⚡️ (Learn. Help. Share.) 😊
<< PREVIOUS

-----------------------------------------------------
!function(t,e){!function(){var o=t.requestAnimationFrame||t.webkitRequestAnimationFrame||t.mozRequestAnimationFrame||t.oRequestAnimationFrame||t.msRequestAnimationFrame||function(e){t.setTimeout(e,1e3/60)},n={particleCount:50,angle:90,spread:45,startVelocity:45,decay:.9,ticks:200,x:.5,y:.5,zIndex:100,colors:["#610B0B","#FFFF00","#FF00BF","#0040FF","#585858","#00FFBF","#FE642E","#FFBF00","#0101DF","#FF8000","#00FF00","#FF0040","#A901DB","#0B0B3B","#FF0000"]};function i(){}function r(t,e,o){return function(t,e){return e?e(t):t}(t&&null!=t[e]?t[e]:n[e],o)}function a(t){return parseInt(t,16)}function l(t){t.width=document.documentElement.clientWidth,t.height=document.documentElement.clientHeight}function c(t){var e=t.getBoundingClientRect();t.width=e.width,t.height=e.height}function s(n,r,a,s,u){var d=r.slice(),f=n.getContext("2d"),h=n.width,m=n.height,b=a?l:c;function g(){h=m=null}var y,v=(y=function(e){o(function i(){h||m||(b(n),h=n.width,m=n.height),f.clearRect(0,0,h,m),(d=d.filter(function(t){return function(t,e){e.x+=Math.cos(e.angle2D)*e.velocity,e.y+=Math.sin(e.angle2D)*e.velocity+3,e.wobble+=.1,e.velocity*=e.decay,e.tiltAngle+=.1,e.tiltSin=Math.sin(e.tiltAngle),e.tiltCos=Math.cos(e.tiltAngle),e.random=Math.random()+5,e.wobbleX=e.x+10*Math.cos(e.wobble),e.wobbleY=e.y+10*Math.sin(e.wobble);var o=e.tick++/e.totalTicks,n=e.x+e.random*e.tiltCos,i=e.y+e.random*e.tiltSin,r=e.wobbleX+e.random*e.tiltCos,a=e.wobbleY+e.random*e.tiltSin;return t.fillStyle="rgba("+e.color.r+", "+e.color.g+", "+e.color.b+", "+(1-o)+")",t.beginPath(),t.moveTo(Math.floor(e.x),Math.floor(e.y)),t.lineTo(Math.floor(e.wobbleX),Math.floor(i)),t.lineTo(Math.floor(r),Math.floor(a)),t.lineTo(Math.floor(n),Math.floor(e.wobbleY)),t.closePath(),t.fill(),e.tick<e.totalTicks}(f,t)})).length?o(i):(s&&t.removeEventListener("resize",g),u(),e())})},e.exports.Promise?new e.exports.Promise(y):(y(i,i),null));return s&&t.addEventListener("resize",g,!1),{addFettis:function(t){return d=d.concat(t),v},canvas:n,promise:v}}function u(t,e){var o,n=!t,i=!!r(e||{},"resize"),u=!1;return function(e){var d=r(e,"particleCount",Math.floor),f=r(e,"angle",Number),h=r(e,"spread",Number),m=r(e,"startVelocity",Number),b=r(e,"decay",Number),g=r(e,"colors"),y=r(e,"ticks",Number),v=r(e,"zIndex",Number),p=function(t){var e=r(t,"origin",Object);return e.x=r(e,"x",Number),e.y=r(e,"y",Number),e}(e),x=d,M=[];n?t=o?o.canvas:function(t){var e=document.createElement("canvas");return l(e),e.style.position="fixed",e.style.top="0px",e.style.left="0px",e.style.pointerEvents="none",e.style.zIndex=t,e}(v):i&&!u&&(c(t),u=!0);for(var w,k,C,A,P,N=t.width*p.x,T=t.height*p.y;x--;)M.push((w={x:N,y:T,angle:f,spread:h,startVelocity:m,color:g[x%g.length],ticks:y,decay:b},k=void 0,C=void 0,A=void 0,P=void 0,A=w.angle*(Math.PI/180),P=w.spread*(Math.PI/180),{x:w.x,y:w.y,wobble:10*Math.random(),velocity:.5*w.startVelocity+Math.random()*w.startVelocity,angle2D:-A+(.5*P-Math.random()*P),tiltAngle:Math.random()*Math.PI,color:(k=w.color,C=String(k).replace(/[^0-9a-f]/gi,""),C.length<6&&(C=C[0]+C[0]+C[1]+C[1]+C[2]+C[2]),{r:a(C.substring(0,2)),g:a(C.substring(2,4)),b:a(C.substring(4,6))}),tick:0,totalTicks:w.ticks,decay:w.decay,random:Math.random()+5,tiltSin:0,tiltCos:0,wobbleX:0,wobbleY:0}));return o?o.addFettis(M):(n&&document.body.appendChild(t),(o=s(t,M,n,n||i,function(){o=null,n&&document.body.removeChild(t)})).promise)}}e.exports=u(),e.exports.create=u,e.exports.Promise=t.Promise||null}(),t.confetti=e.exports}(window,{});
//# sourceMappingURL=/sm/a35a3af602da0416611bbb29c85b9df4d35cd22e54ede0aba8f1fcf410e9b0ae.map
-----------------------------------------------------
Save it inside static resources from setup as below, we will use this javascript file in our lightning component.
-----------------------------------------------------

-----------------------------------------------------
All set...Now we are ready to go....now before creating lightning component have a look at how many different types of confetti's we have :
- Basic Confetti
- Fireworks Confetti
- Shower Confetti
- Celebration Confetti
- Burst Confetti
Create a lightning new lightning component as confetti as below
confetti.cmp
-----------------------------------------------------
<aura:component >
<!-- Below line will get confetti script from static resource-->
<ltng:require scripts="{!$Resource.Confetti}"/>
<center>
<lightning:button variant="brand"
class="buttonBox"
label="Basic"
onclick="{!c.basic}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Fireworks"
onclick="{!c.fireworks}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Shower"
onclick="{!c.shower}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Celebration"
onclick="{!c.celebration}"/>
<lightning:button variant="brand"
class="buttonBox"
label="Burst"
onclick="{!c.burst}"/>
</center>
</aura:component>
-----------------------------------------------------
In the above code, we will at the start we have used <ltng:require scripts="{!$Resource.Confetti}"/> this we get your javaScript script which we have previously stored in a static resource.
Then we have created separate 5 buttons for every type of confetti.
Now its time to create its javascript methods as below :
confetti.js
-----------------------------------------------------
({
// Method for basic confetti mode
basic : function(component, event, helper){
confetti({
particleCount: 200,
startVelocity: 60,
spread: 150,
origin:{
y: 0.9
},
});
},
// Method for fireworks confetti mode
fireworks : function(component, event, helper){
var end = Date.now() + (15 * 100);
var interval = setInterval(function() {
if (Date.now() > end) {
return clearInterval(interval);
}
confetti({
particleCount : 450,
startVelocity: 30,
spread: 360,
ticks: 60,
origin:{
x: Math.random(),
y: Math.random()
},
});
}, 200);
},
// Method for shower confetti mode
shower : function(component, event, helper){
var end = Date.now() + (15 * 100);
(function frame() {
confetti({
particleCount: 10,
startVelocity: 0,
ticks: 300,
origin: {
x: Math.random(),
y: 0
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
},
// Method for celebration confetti mode
celebration : function(component, event, helper) {
var end = Date.now() + (15 * 100);
(function frame() {
confetti({
particleCount: 10,
angle: 60,
spread: 25,
origin:{
x: 0,
y : 0.65
},
});
confetti({
particleCount: 10,
angle: 120,
spread: 25,
origin:{
x: 1,
y : 0.65
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
},
// Method for burst confetti mode
burst : function(component, event, helper){
var end = Date.now() + (15 * 75);
//These are four diffrent confetti in frour diffrent corner
(function frame() {
// #1
confetti({
particleCount: 7,
startVelocity: 25,
angle: 335,
spread: 10,
origin:{
x: 0,
y: 0,
},
});
// #2
confetti({
particleCount: 7,
startVelocity: 25,
angle: 205,
spread: 10,
origin:{
x: 1,
y: 0,
},
});
// #3
confetti({
particleCount: 7,
startVelocity: 35,
angle: 140,
spread: 30,
origin:{
x: 1,
y: 1,
},
});
// #4
confetti({
particleCount: 7,
startVelocity: 35,
angle: 40,
spread: 30,
origin: {
x: 0,
y: 1,
},
});
if (Date.now() < end) {
requestAnimationFrame(frame);
}
}());
}
})
-----------------------------------------------------
Above .js controller 5 methods will be called when the user hit the button based on which button is pressed.
And finally...Add above lightning component inside Lightning Application.
Create a new lightning application and add the component to view preview.
Confetti.app
-----------------------------------------------------
<aura:application extends="force:slds">
<c:Confetti/>
</aura:application>
-----------------------------------------------------
Hit the Preview button for Output
Output
-----------------------------------------------------
You can see all these different types of buttons

Now we will click on every button to see individual effects of the custom confetti in salesforce lightning component
I am attaching some screenshots captured for every effect, you will enjoy this once in a live experience.
Basic :

Fireworks :

Shower :

Celebrations :

Burst :

-----------------------------------------------------
Coool !! Kid, you have created this awesome confetti custom effect in salesforce lightning component.
WOHOOO !! YOU HAVE JUST COMPLETED CUSTOM CONFETTI IN SALESFORCE LIGHTNING COMPONENT EPISODE
If you like this salesforcekid learning platform please let me know in the Comment section...Also, Share with your salesforce folks wish you all
Happy Learning ☁️⚡️ (Learn. Help. Share.) 😊
<< PREVIOUS

Custom Confetti(Celebration) In Lightning Component Salesforce
 Reviewed by
on
Rating:
Reviewed by
on
Rating:
 Reviewed by
on
Rating:
Reviewed by
on
Rating:













Can ypu please share more details on this ?
ReplyDeleteAs I have tested this code and I am not getting any error.
ReplyDeleteNice. How do you deploy it into the org?
ReplyDeleteHello John,
DeleteThanks for reaching out.
Steps to follow for deployment :
1. First add the static resource of script mentioned above in your destination org(with same name).
2. Then deploy your lightning component into your destination org.
I hope above steps will help you to complete your deployment.
Happy Learning 😊
Hello Author,
ReplyDeleteCan you provide more examples on static resources like css/png or any js and how can we use a any jppg/png image in the salesforce website? and for every static resource do we need to write component and link to it?